|
 |
||||
|
|||||
Support |
|||||
ListsNumbered ListIf you select several paragraphs and then click the Numbered
List button from the toolbar, D-Web
will insert a number at the beginning of each paragraph, in ascending
order:
If at the end of a numbered paragraph you hit the Enter key, the new paragraph will begin with a number as well. After clicking the Numbered List button, it will remain activated until the list is unset or until you move on to a not-numbered paragraph. To unset a numbered list, select it and then click the same button to deactivate the style. To move on and end the numbered list, press Enter twice after the last element in the list. To check if a paragraph or a list presents the Numbered List style, place the cursor inside that certain paragraph or select it, and check if the Numbered List button is activated. If you place the cursor inside a certain numbered paragraph (not the last one) and deactivate the Numbered List button, that paragraph will no longer be preceded by a number. A new list will start right below it. The numbering is reset and the following paragraph's number (the first paragraph in the new list) is set to 1. If the Tab key is pressed while:
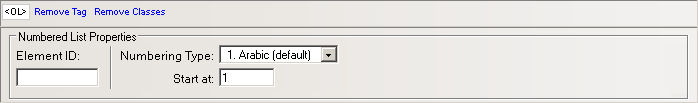
Note: In Mozilla only, if you apply a numbered list to each paragraph separately (instead of applying it to a selection of several paragraphs), the numbering will be reset each time (i.e. each paragraph number is set to 1). Numbered List PropertiesThe Numbered List Properties panel is displayed
when you select at least two elements in a numbered list or when the <OL> tag is selected in the Tag
Selector:
To configure this panel, follow the instructions below:
Bulleted ListIf you select several paragraphs and then click the Bulleted
List button from the toolbar, D-Web
will insert a bullet at the beginning of each paragraph:
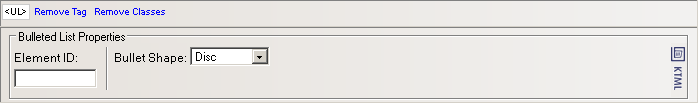
If at the end of a bulleted paragraph you hit the Enter key, the new paragraph will begin with a bullet as well. After clicking the Bulleted List button, it will remain activated until the list is unset or until you move on to a not-bulleted paragraph. To unset a bulleted list, select it and then click the same button to deactivate the style. To move on and end the bulleted list, press Enter twice after the last element in the list. To check if a paragraph or a list presents the Bulleted List style, place the cursor inside that certain paragraph or select it, and check if the Bulleted List button is activated. When the Tab key is pressed while the cursor is inside a bulleted paragraph, that paragraph is indented and the bullets change their shape. Note: In Mozilla only, if you apply a bulleted list to each paragraph separately, the spacing will increase, compared to the situation when the bulleted list is applied to all selected paragraphs at once. Bulleted List PropertiesThe Bulleted List Properties panel is displayed
when you select at least two elements in a bulleted list or when the <UL> tag is selected in the Tag
Selector:
To configure this panel, follow the instructions below:
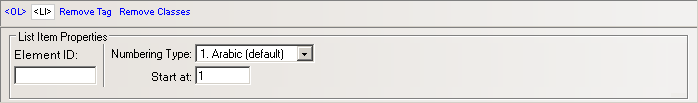
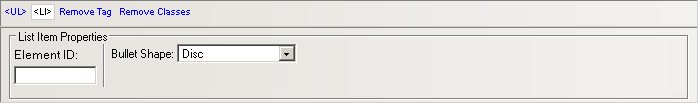
Related to lists (both ordered/numbered and unordered/bulleted), there is another property panel that allows you to set options for one list element at a time, if desired. It is the List Item Properties panel, described below. List Item PropertiesThe List Item Properties panel is displayed when you select or simply place the mouse cursor inside a list element (the list can be numbered or bulleted), or when the <LI> tag is selected in the Tag Selector:
Note: For both situations above, in the Element ID text box enter the value for the id attribute. It will uniquely identify the element (list item) in page. |